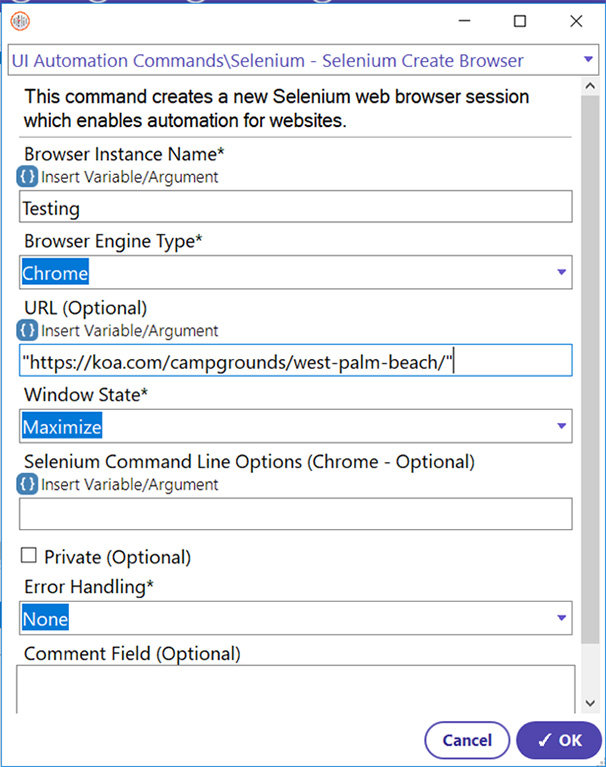
Step 1: To access a website throughout the entire process, a global instance must be created first so that automation can differentiate between different browser windows (if multiple is created). The Selenium Create Browser command helps in performing this task. This command will also specify which URL the browser window will first navigate to.
- Select the Selenium Create Browser command
- Enter the Browser Instance Name (Variable of OBAppInstance type used to identify the Web Browser file opened by this command) (Example: Testing)
- Select the Browser Engine Type (Example: Chrome)
- Enter the URL to navigate to (https://koa.com/campgrounds/west-palm-beach/https://koa.com/campgrounds/west-palm-beach/)(There are the Chrome, Firefox, and Internet Explorer Browser Engine Types. These will open up a browser window of the specified browser type.)
- Select the Window State (Example: Maximize)
- Click OK